CSS media-queries
Media-query's zijn een belangrijk onderdeel van responsive webdesign. Je kan hiermee verschillende lay-outs maken, afhankelijk van de grootte van de viewport.
De viewport is het gedeelte van een webpagina dat de gebruiker kan zien. De viewport verschilt per apparaat en zal op een mobiele telefoon kleiner zijn dan op een computerscherm.
In deze les leer je eerst hoe je media-queries schrijft (syntaxis) en vervolgens leer je ze gebruiken in een uitgewerkt voorbeeld dat laat zien hoe een eenvoudig ontwerp responsief kan worden gemaakt.
Video
Basisprincipes van media-query's
- Syntaxis
De basis-syntaxis voor media-query's ziet er als volgt uit:
@media media-type and (media-feature-rule) { / * CSS-regels komen hier * / }Die bestaat uit:
- Een media-type dat de browser vertelt voor wat voor soort media deze code bestemd is (bijv. print of screen).
- Een media-expressie, een regel of een voorwaarde waaraan voldaan moet zijn, vooraleer de opgegeven CSS kan worden toegepast.
- Een set CSS-regels die worden toegepast als aan de voorwaarde voldaan is en het media-type correct is.
- Media-types
Je kan de volgende media-types opgeven:De volgende mediaquery stelt de
bodyalleen in op12ptals de pagina wordt afgedrukt. Het is niet van toepassing wanneer de pagina in een browser wordt geladen:@media print { body { font-size: 12pt; } }allprintscreenspeech
- Regels voor media-kenmerken
Nadat je het media-type hebt opgegeven, kan je een stijlregel opstellen voor het opgegeven media-kenmerk. Een veel gebruikt media-kenmerk is de breedte en de hoogte van het opgegeven media-type.
De functie die we het vaakst detecteren om responsieve ontwerpen te maken (en die brede browserondersteuning heeft) is de breedte van de viewport. We maken specifieke CSS stijlregels als de viewport breder of smaller is, of exact even breed is als de opgegeven breedte. Dat bepaal je met de
min-width,max-widthenwidthmedia-kenmerken.Voorbeelden:
-
Deze kenmerken worden gebruikt om lay-outs te maken die op verschillende schermformaten reageren. Als je bijvoorbeeld de standaard font-size van webpagina wilt wijzigen in
12pxals de viewport groter dan 600 pixels is, gebruikt je de volgende media-query.@media screen and (max-width: 600px) { html { font-size; 12px; } }Als je
remgebruikt om width en height te bepalen, verwijst die steeds naar het aantal pixels van defont-sizeeigenschap van hethtmlelement.
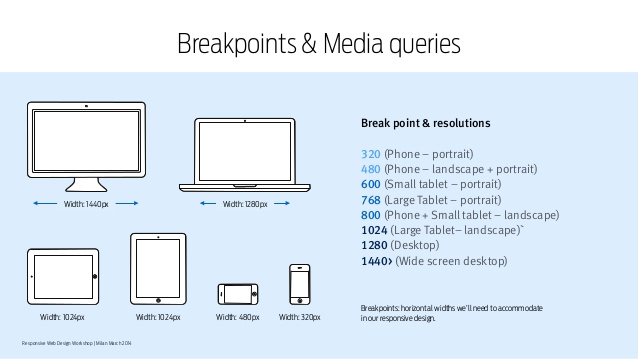
In de praktijk is het gebruik van minimum- of maximumwaarden veel nuttiger voor responsief ontwerp. Je zal zelden zien datwidthofheightalleen wordt gebruikt. - Breakpoints en media-queries:

Breakpoints and media queries - Op site Wiskunde in Brussel gebruiken we de volgende media-queries om het lettertype responsief te maken:
@media screen and (min-width: 200px) { html { font-size: 6px; } } @media screen and (min-width: 300px) { html { font-size: 7px; } } @media screen and (min-width: 400px) { html { font-size: 8px; } } @media screen and (min-width: 500px) { html { font-size: 9px; } } @media screen and (min-width: 600px) { html { font-size: 10px; } } @media screen and (min-width: 700px) { html { font-size: 11px; } } @media screen and (min-width: 800px) { html { font-size: 12px; } } @media screen and (min-width: 900px) { html { font-size: 13px; } } @media screen and (min-width: 1000px) { html { font-size: 14px; } } @media screen and (min-width: 1100px) { html { font-size: 14px; } } @media screen and (min-width: 1200px) { html { font-size: 15px; } } @media screen and (min-width: 1300px) { html { font-size: 16px; } } @media screen and (min-width: 1400px) { html { font-size: 17px; } } @media screen and (min-width: 1600px) { html { font-size: 18px; } }
-
- Een andere handige toepasssing van media-queries is in combinatie met flexbox. Als de viewport smal wordt swichen we naar
flex-direction: columnvoor de container. Een variatie op de oefening over flexbox, plaats de volgende code in een bestand met de naam mediaq-flexbox.html in de maplabo7:<!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> @media screen and (max-width: 600px) { html { font-size: 12px; } .item-container { flex-direction: column; } .item { width: 100%; } } .item-container { margin: 3rem; padding: 2rem; background-color: lightcoral; display: flex; flex-direction: row; flex-wrap: wrap; } .item { background-color: #fff; margin: 0; padding: 2rem; font-size: 5rem; color: lightseagreen; border: solid #9a9a9a 1px; } </style> <title>Flexbox leren</title> </head> <body> <section class="item-container" id="item-container"> <article class="item">a</article> <article class="item">b</article> <article class="item">c</article> <article class="item">d</article> <article class="item">e</article> <article class="item">f</article> <article class="item">g</article> <article class="item">h</article> <article class="item">i</article> <article class="item">j</article> <article class="item">k</article> <article class="item">l</article> <article class="item">m</article> </section> </body> </html>